Throw And Catch Error Javascript . The catch statement defines a code block to handle any error. For example, to throw an error upwards: a try / catch block is basically used to handle errors in javascript. the try statement defines the code block to run (to try). The try block is used. in javascript, errors can be thrown using the throw statement to indicate an exceptional condition. The try.catch construct has two main blocks: Showing an error message is the last resort. you can nest a try.catch statement within a try block. Try { try { throw new error('my error'); the “try…catch” syntax. You use this when you don't want an error in your script to break your code. the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors.
from blog.csdn.net
the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try.catch construct has two main blocks: in javascript, errors can be thrown using the throw statement to indicate an exceptional condition. you can nest a try.catch statement within a try block. The try block is used. The catch statement defines a code block to handle any error. the try statement defines the code block to run (to try). this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. Try { try { throw new error('my error'); the “try…catch” syntax.
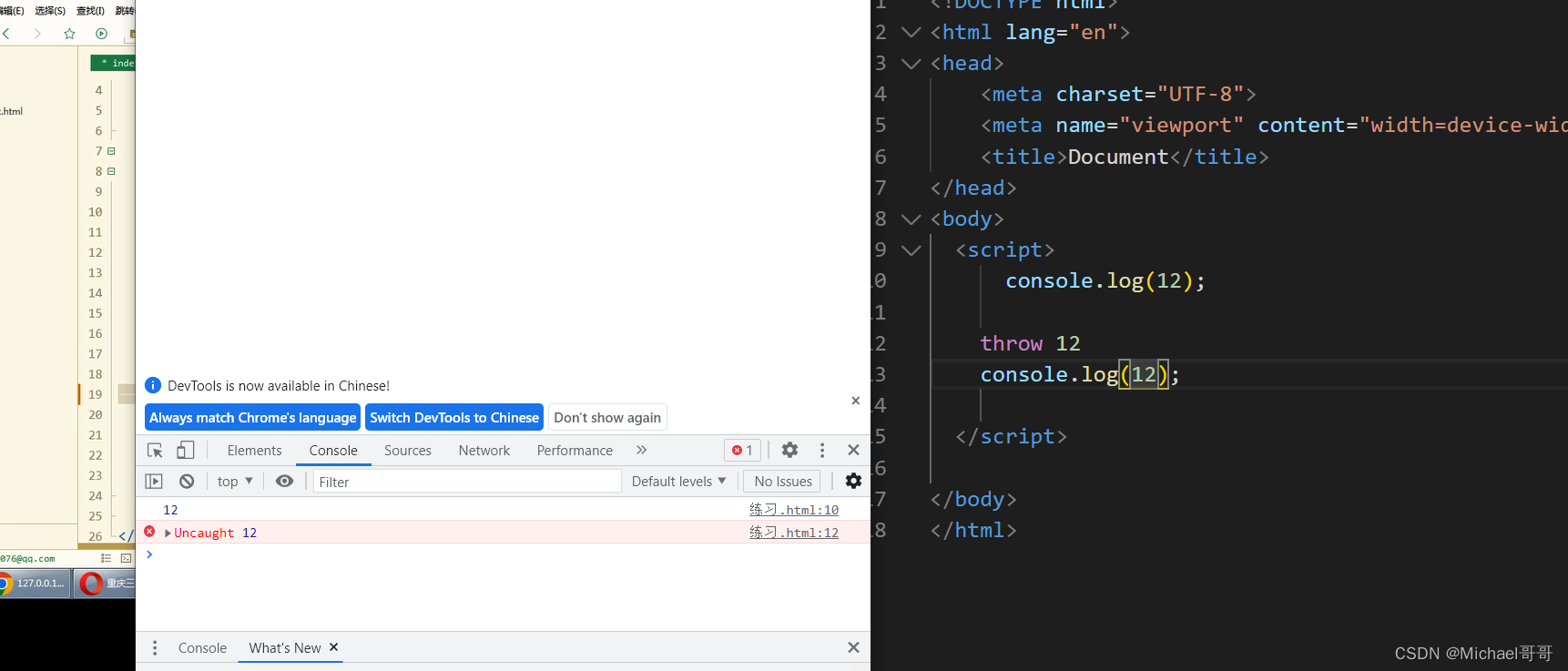
JavaScript中的throw抛出异常和捕捉异常_js throw error 后面代码还执行吗CSDN博客
Throw And Catch Error Javascript The try.catch construct has two main blocks: the try statement defines the code block to run (to try). a try / catch block is basically used to handle errors in javascript. this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. The try.catch construct has two main blocks: in javascript, errors can be thrown using the throw statement to indicate an exceptional condition. Try { try { throw new error('my error'); The catch statement defines a code block to handle any error. Showing an error message is the last resort. the “try…catch” syntax. You use this when you don't want an error in your script to break your code. the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. For example, to throw an error upwards: you can nest a try.catch statement within a try block. The try block is used.
From gregoryboxij.blogspot.com
32 Javascript Try Catch Throw Example Modern Javascript Blog Throw And Catch Error Javascript Showing an error message is the last resort. The try.catch construct has two main blocks: you can nest a try.catch statement within a try block. The try block is used. Try { try { throw new error('my error'); For example, to throw an error upwards: the try statement defines the code block to run (to try). You use. Throw And Catch Error Javascript.
From medium.com
How to handle JavaScript Errors with Try, Throw, Catch, & Finally by Throw And Catch Error Javascript this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. in javascript, errors can be thrown using the throw statement to indicate an exceptional condition. Try { try { throw new error('my error'); the try statement defines the code block to run (to try). a try /. Throw And Catch Error Javascript.
From data-flair.training
JavaScript Errors A Comprehensive Guide to master Error Handling Throw And Catch Error Javascript The catch statement defines a code block to handle any error. the try statement defines the code block to run (to try). You use this when you don't want an error in your script to break your code. The try.catch construct has two main blocks: Showing an error message is the last resort. the try.catch statement is comprised. Throw And Catch Error Javascript.
From morioh.com
Handling errors with try/catch/finally Beginner's Series to JavaScript Throw And Catch Error Javascript The try.catch construct has two main blocks: The try block is used. this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. you can nest a try.catch statement within a try block. You use this when you don't want an error in your script to break your code. Try. Throw And Catch Error Javascript.
From codedamn.com
Javascript Try Catch Throw Finally Error What it is & How to Fix it? Throw And Catch Error Javascript The catch statement defines a code block to handle any error. a try / catch block is basically used to handle errors in javascript. the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. the “try…catch” syntax. you can nest a try.catch statement within a try block.. Throw And Catch Error Javascript.
From blog.csdn.net
JavaScript中的throw抛出异常和捕捉异常_js throw error 后面代码还执行吗CSDN博客 Throw And Catch Error Javascript Showing an error message is the last resort. The try block is used. For example, to throw an error upwards: The catch statement defines a code block to handle any error. this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. Try { try { throw new error('my error'); The. Throw And Catch Error Javascript.
From www.youtube.com
Try Catch and Throw in javascript Error Handling html css javascript Throw And Catch Error Javascript you can nest a try.catch statement within a try block. The try.catch construct has two main blocks: in javascript, errors can be thrown using the throw statement to indicate an exceptional condition. You use this when you don't want an error in your script to break your code. a try / catch block is basically used to. Throw And Catch Error Javascript.
From www.youtube.com
Javascript Tutorial Exception Handling in JavaScript JavaScript Try Throw And Catch Error Javascript The catch statement defines a code block to handle any error. the try statement defines the code block to run (to try). The try block is used. You use this when you don't want an error in your script to break your code. the “try…catch” syntax. Showing an error message is the last resort. Try { try {. Throw And Catch Error Javascript.
From www.youtube.com
JavaScript 14 Error , try catch throw exception Trung Tâm Java Throw And Catch Error Javascript a try / catch block is basically used to handle errors in javascript. You use this when you don't want an error in your script to break your code. The try.catch construct has two main blocks: this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. Try { try. Throw And Catch Error Javascript.
From noncodersuccess.medium.com
Understanding JavaScript Errors with Throw, Try, Catch, and Finally Throw And Catch Error Javascript the “try…catch” syntax. a try / catch block is basically used to handle errors in javascript. For example, to throw an error upwards: The catch statement defines a code block to handle any error. You use this when you don't want an error in your script to break your code. the try statement defines the code block. Throw And Catch Error Javascript.
From forum.electroneek.com
How to capture an error message I throw using the JavaScript block Throw And Catch Error Javascript the “try…catch” syntax. For example, to throw an error upwards: The try.catch construct has two main blocks: The catch statement defines a code block to handle any error. the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The try block is used. the try statement defines the. Throw And Catch Error Javascript.
From www.youtube.com
29 Javascript Tutorials Errors Throw and Try to Catch جافا سكريبت Throw And Catch Error Javascript Showing an error message is the last resort. The try block is used. the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. a try / catch block is basically used to handle errors in javascript. For example, to throw an error upwards: You use this when you don't. Throw And Catch Error Javascript.
From lucymarmitchell.medium.com
Using .then(), .catch(), .finally() to Handle Errors in Javascript Throw And Catch Error Javascript Try { try { throw new error('my error'); For example, to throw an error upwards: Showing an error message is the last resort. a try / catch block is basically used to handle errors in javascript. this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. The try block. Throw And Catch Error Javascript.
From www.youtube.com
JavaScript Error Handling Try Catch Throw YouTube Throw And Catch Error Javascript a try / catch block is basically used to handle errors in javascript. You use this when you don't want an error in your script to break your code. The try block is used. the “try…catch” syntax. the try.catch statement is comprised of a try block and either a catch block, a finally block, or both. The. Throw And Catch Error Javascript.
From www.skillsugar.com
Handling JavaScript Errors with try catch, finally & throw SkillSugar Throw And Catch Error Javascript The try.catch construct has two main blocks: You use this when you don't want an error in your script to break your code. the try statement defines the code block to run (to try). this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. Showing an error message is. Throw And Catch Error Javascript.
From www.youtube.com
78 Javascript Error Handling (Try, Throw, Catch) (தமிழில்) (Tamil Throw And Catch Error Javascript this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. a try / catch block is basically used to handle errors in javascript. You use this when you don't want an error in your script to break your code. the try.catch statement is comprised of a try block. Throw And Catch Error Javascript.
From www.youtube.com
初心者でも無理なくできるJavaScriptのエラー処理の入門【try catch, finally, throw, error】 YouTube Throw And Catch Error Javascript this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. you can nest a try.catch statement within a try block. Try { try { throw new error('my error'); the “try…catch” syntax. Showing an error message is the last resort. in javascript, errors can be thrown using the. Throw And Catch Error Javascript.
From exofnllgd.blob.core.windows.net
Javascript Throw Of Exception Caught Locally at Gregory Posey blog Throw And Catch Error Javascript this tutorial dives into javascript error handling so you’ll be able to throw, detect, and handle your own errors. Try { try { throw new error('my error'); the try statement defines the code block to run (to try). The try block is used. you can nest a try.catch statement within a try block. The catch statement defines. Throw And Catch Error Javascript.